Hi Ashley!
When I upload new images for review posts and such, WordPress creates a thumbnail media file for that image. I was just wondering if that’s necessary or if there is a way that I can turn that off.
Thanks
Laura Ashlee
Hi Laura!
Just a little background information for everyone: every time you upload a new image, WordPress uploads 3 copies of that same image in different sizes (thumbnail, medium, and large). These sizes are configurable in your settings panel.
WordPress thumbnails can be great, but not everyone needs or uses them. Every additional image takes up disk space, and some web hosts have a limit on the amount of disk space you’re allocated. So for some people, turning off this automatic thumbnail generation can be really useful!
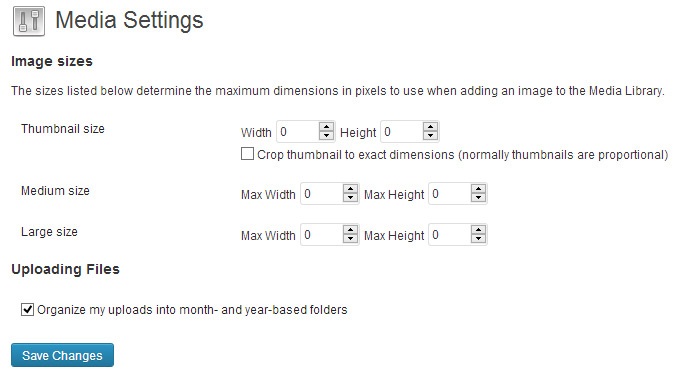
To do this, go into Settings » Media and set all the values to 0. Like this:
If you only want to disable one or two, then only put the values as 0 for the size(s) you want to disable.
This will stop the generation of the WordPress thumbnails!
Note: you may have a plugin or theme installed that has custom thumbnail sizes. Those are not listed in the media options panel so they will continue to generate extra thumbnails. For example, the Ultimate Book Blogger Plugin has an extra thumbnail size for the “about the author” images so that those can be resized and cropped. 🙂


Good to know!
I’m curious, what are the benefits to having these thumbnails?
There are quite a few. 🙂 I personally think that most of the benefits really shine if you can code your own theme. But even if you can’t, there are still some benefits. Although many of them are theme related.
For example.
On my homepage, I show an excerpt of the post with a 300×175 thumbnail. I set the featured image, it shows up on the individual post page as the full size, but then on the homepage it uses the “Thumbnail” size (which I have set to 300×175). So the image is automatically cropped and resized for me. This saves me from having to manually crop and resize it myself.
Another benefit is just in a normal post. Let’s say you’re doing a cover reveal and the author sent you a MASSIVE copy of the cover.. like 1500×2300 pixels. That’s HUGE! There are many reasons why you don’t want to just plop that in your blog:
* A huge image may stretch your layout if it’s not coded well
* If your layout is coded well, it will automatically shrink the image down.. which makes it pointless to upload such a large one in the first place.
* The larger the image, the longer the page will take to load.
* Your email subscribers won’t want a MASSIVE image in their email.
But, since it’s a cover, some people do like seeing huge images. So, thumbnails would come in handy here!
When you upload the image to your post, you could tell WordPress to use the “Large” option (and have that set to like 600 pixels wide). Then you could tell WordPress to LINK to the full size. That way, you’re not showing a massive cover directly in your post, but people can click on it to be taken to the full version if they choose to.
This is probably more commonly used on picture-intensive blogs (like photography blogs), but it could still come in handy!
But ultimately it depends on your theme and your blogging style. Some people just never find themselves needing different image sizes. Others use them in their blog layout (like mine) or like being able to have WordPress automatically crop/resize images for them.
So, for someone like me, who does all the resizing in Photobucket before putting it in my post, I don’t really need the thumbnails?
I know you didn’t create this post just for me, but I’m just curious about the benefits (save disk space) versus the cons of having those extra thumbnails there.
If you’re not currently using them, then you probably don’t need them.
But the good thing is that you can always turn them back on if you decide you do need them! It’s not a permanent change. 🙂
Hi. That works.
Thank you.