“A must-have for all book bloggers!”
★★★★★ Danny, Bewitched Bookworms
“I can’t recommend this plugin, and Ashley’s wonderful customer support, enough.”
★★★★★ Zoe, Zoe Reads
Spend less time formatting posts, more time reviewing books, AND keep your review indexes updated—all without falling into a blogging slump.
You receive support and updates for 1 year with the option of renewing.
View license
terms »
Requirements:
This product will ONLY work on self-hosted WordPress websites. It will not work on Blogger or on the free WordPress.com platform.
Here’s how it works…
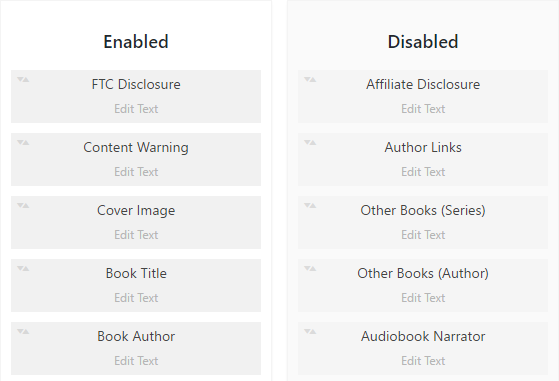
Step #1: Decide which book information you want to display.

Ultimate Book Blogger has an easy drag and drop interface where you can enable and disable different pieces of book information. Pick and choose which ones you want to use, and which order you want them to appear in.
Plus, you can change all the text associated with each field.
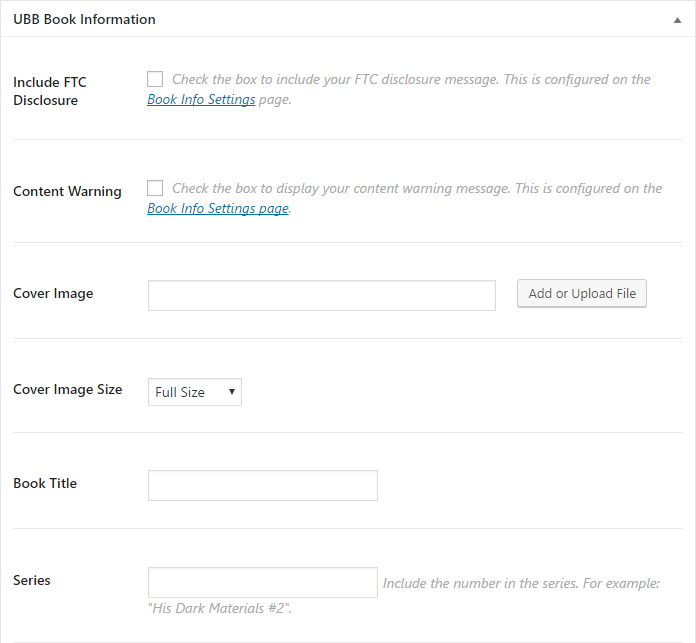
Step #2: Create a new post.

Create a new blog post like you normally would. But this time, you’ll see a new box for “UBB Book Information”. But guess what—you don’t even have to fill out those fields yourself!
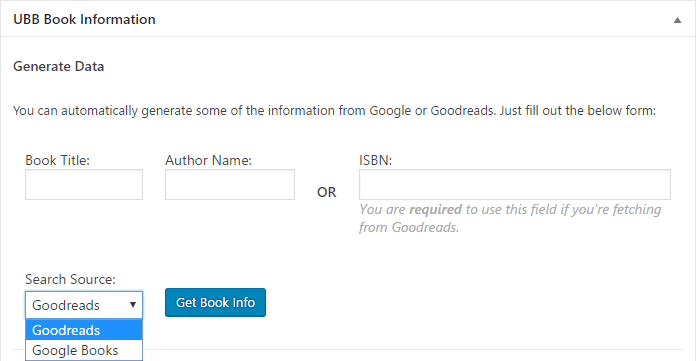
Step #3: Enter the book’s title/author or ISBN to fetch data automatically.

You can connect Ultimate Book Blogger to Google Books and use their data to fetch most of the book information automatically! This will pre-populate fields like the book cover, title, author, series, publisher, number of pages, publication date, and synopsis.
Step #4: Write your review.
All that’s left for you to do is write your review.
“This plugin makes my blogging life EXTREMELY easy!”
★★★★★ Kelly, Radiant Shadows
“Hands-down the most utilitarian, handy plugin I have.”
★★★★★ Jennifer, Book Shelfery
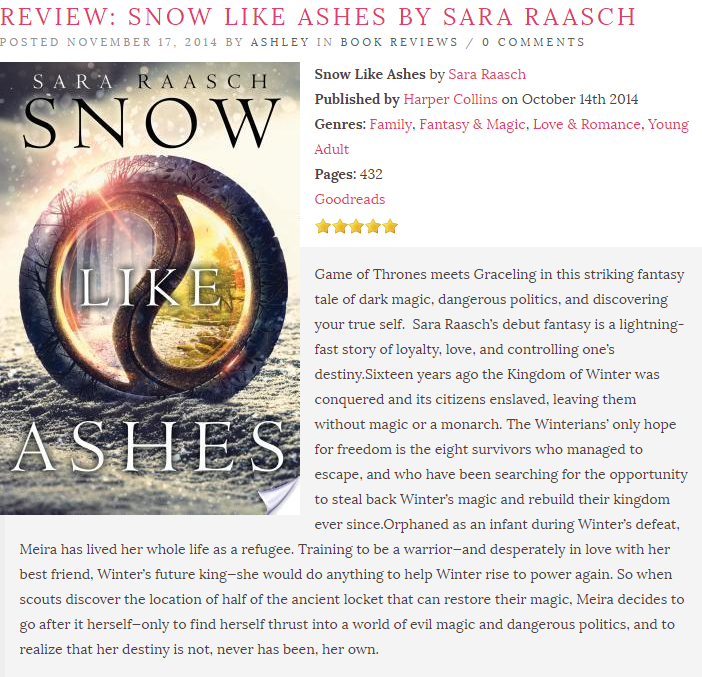
Behind the scenes, cool stuff happens automatically.
Book information is automatically formatted and added to your blog post.

No need to mess with formatting or get that cover to align exactly the way you want. Ultimate Book Blogger takes all that information you filled out, automatically puts it all together in the order you specified, and adds it to the top of your blog post.
Your review is automatically added to your archives.
This is one of the best parts! Your review archives are automatically populated. You never have to touch these!

Plus, Ultimate Book Blogger comes with ten different kinds:
- By book title
- By author’s last name
- By narrator
- By series
- By year
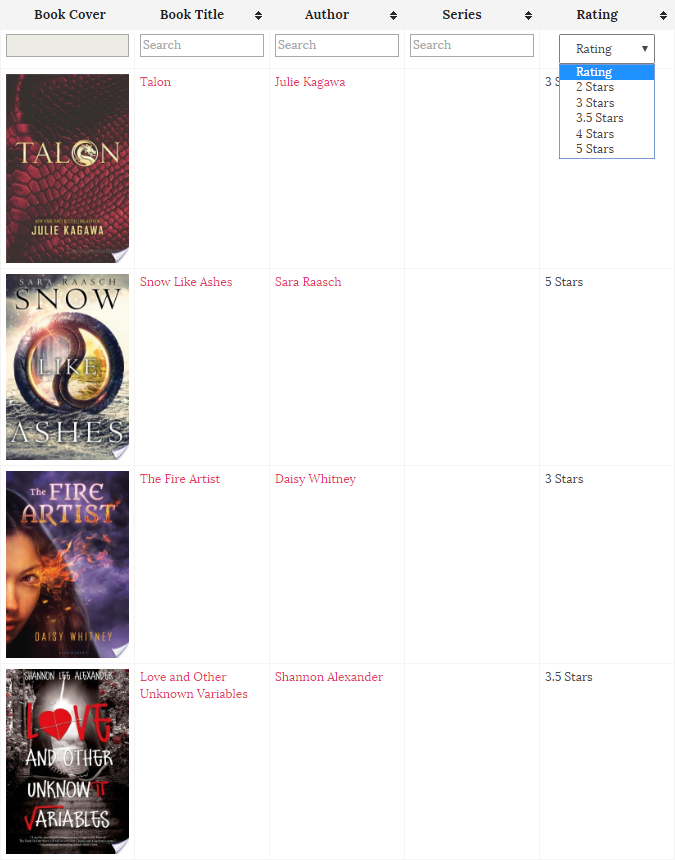
- By rating
- By genre
- By publisher
- By source
- There’s even a sortable archive (pictured above!)
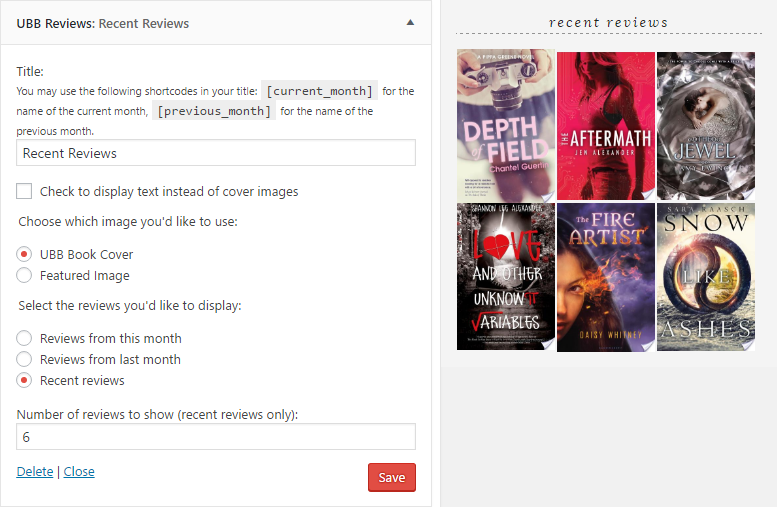
Each review is automatically added to your “Recent Reviews” widget.

Fall in love with reviewing books again.
Formatting books and updating your archive can be a draining experience. It’s enough to throw anyone into a blogging slump. Cutting all that out saves you time and can stop you dreading writing you next review.
I asked a few of my customers how much time the Ultimate Book Blogger plugin saves them per review. Here’s what they had to say:
“just for reviews alone… 10 minutes per I’d estimate. So a LOT!” @leaflette
“A ton! So much faster this way than having to format everything. :D” @BookishThings
“I don’t even know how to do the formatting without it! I’ve used it from the start and i love it!” @bedtimebkworm
“at least 30 min per review! It used to take me forever to format things & update my review lists” @heretherebebks
Are you ready to super charge your book blog?
You will receive:
- A copy of the plugin you can use forever.
- Lifetime access to the written instructions.
- Automatic updates inside WordPress for 12 months (with the option of renewing).
- Support from me for 12 months if you need help setting it up or have any problems (with the option of renewing).