
Last Saturday I attended my first ever WordCamp: WordCamp London. WordCamp is basically a conference all about WordPress. WordPress developers, designers, and addicts all gather and we chat about awesome WordPressy things. This was a two day event that had tons of different talks (and I mean TONS!):
The WordCamp Schedule
Saturday, 21st March
| Time | Track 1 | Track 2 | Track 3 |
|---|---|---|---|
| 9:30 am | Indie design | The Basics of Unique Theme Development | Plan and Manage your Non-Profit’s WordPress Website |
| 10:15 am | The Culture of Freedom: Free Software and Free Speech | Building Themes with the REST API | WordPress as a Virtual Clinic Environment in Academia |
| 11:30 am | Building a Scalable WordPress at News Corp UK | A Web Designer’s Law Update 2015 | Using WordPress to Combat Bad Cancer Science |
| 12:15 pm | Using WordPress for Esports | Easy, Lazy SEO | Serving a Critical Need on a Tiny Budget |
| 2:30 pm | A User-First Approach to Metadata | Creating Content that Matters | Catching Your Great White Buffalo – Finding and Catching Your Dream Project |
| 3:15 pm | <picture> and Friends: HTML Responsive Images | Implementing Email Marketing on your WordPress Site | The Fight for Independent Media |
| 4:30 pm | Inside the WP API: Internals and Customisation | What Story is Your Portfolio Telling? | Changing the World with WordPress, for Charity Campaigning |
| 5:15 pm | From Web Address to Web Page – the Humble URL in WordPress | Going Freelance | Panel: How Non-Profits Can Have an Impact Online |
Sunday, 22nd March
| Time | Track 1 | Track 2 | Track 3 |
|---|---|---|---|
| 9:30 am | JavaScript Traps and how to Avoid Them | Smart Animations in User Interfaces | Think Big, Grow Fast, Breaking Into the Enterprise Market |
| 10:15 am | Getting Ready for PHP 5.4+ | Colour Theory and Psychology | How to Value Price Websites |
| 11:30 am | Cache Money Business | User Experience in WordPress | Growing an Open-Source Global eCommerce Platform: Challenges, Triumphs and Learnings |
| 12:15 pm | Going Beyond Unit Tests | Design with Personas: A Lean Approach | Hiring Employee Number One: From Freelancer to Agency |
| 2:30 pm | Lightning Talks – Development | Lightning Talks – Design | Lightning Talks – Business |
| 3:15 pm | Q&A with the Core Developers | Design Workflow in Agency Environments for Rapid WordPress Development (Tips, Guidelines, Inspiration) | Your Free GPL Toolbox |
| 4:30 pm | Themes, Plugins and Accessibility | Guerilla Usability Testing | Multisite on a Tight Budget |
| 5:15 pm | Say Goodbye to /wp-admin: the Future of Site Management | State of Themes Panel | UK Agency Panel |
Fantastic WordPress talks on Saturday
I have to admit, none of the first panels interested me all that much. I ended up attending The Basics of Unique Theme Development, which was a good panel, but it was far below my level of experience. This was a super fast introduction on how to create your own WordPress theme from scratch. The speaker, Samantha Miller, did a good job of going over the basics in such a short period of time.
The REST API panel blew everyone away
The next panel I attended was Building Themes with the REST API. The REST API is a feature that’s currently being developed as a plugin, but will be added to WordPress core hopefully by the end of 2015. It’s a completely new way of navigating WordPress (in code) and even building themes.
To give you an idea of what this is like, imagine a mobile app. Mobile apps are often built with APIs. When you navigate around an app, it’s seamless, isn’t it? You don’t wait for the page to refresh. You click a tweet in the Twitter and it pops up pretty much instantly and seamlessly. You don’t see a whole page refresh.
That’s the future of WordPress themes.
Everyone was super excited for this talk and you can see just how crowded it was!
The presenter, Jack Lenox, is a “design engineer” at Automattic (the company behind WordPress.com). He had slides talking about the idea behind the REST API, how to build themes using it, and even showed us live code and examples.
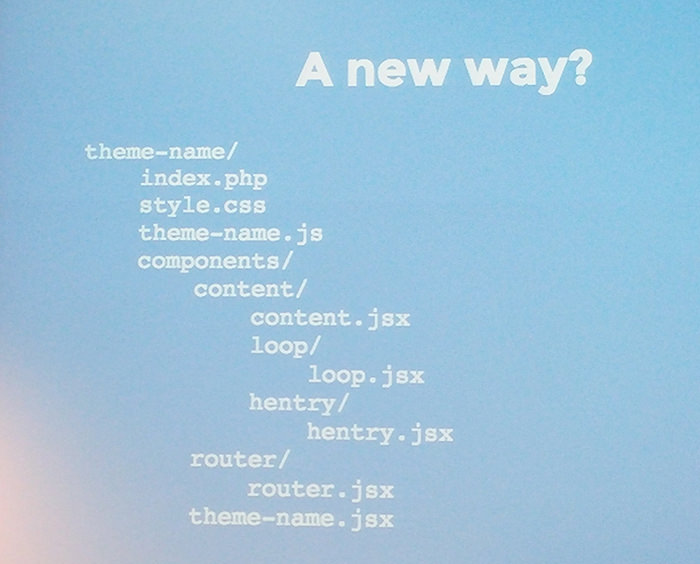
Here’s his example of what a WordPress theme file structure might look like in the future:
But you know what the coolest part was?
He went through this whole presentation with PowerPoint-esque slides. You know, he taps the arrow key and it slides to the next one. It was like a PowerPoint, right? But then at the end, he revealed that his whole presentation was actually a WordPress theme built with the REST API. So it was an actual website with WordPress posts as the slides! But because it used the REST API, there were no loading times. He could use the arrow keys to navigate from post to post, and it was a completely seamless experience with no page loads at all. He had everyone totally fooled!
VATMOSS and laws that affect WordPress designers
After the REST API talk, I attended the talk all about law. Heather Burns discussed the UK cookie law, the new EU VATMOSS law, and then we all had a little rant about how the people creating these laws don’t even use the internet! They’re just old folks in their ivory tower who think that the theory sounds nice, but they’re so out of touch with the internet world that they don’t realize they’re completely impractical.
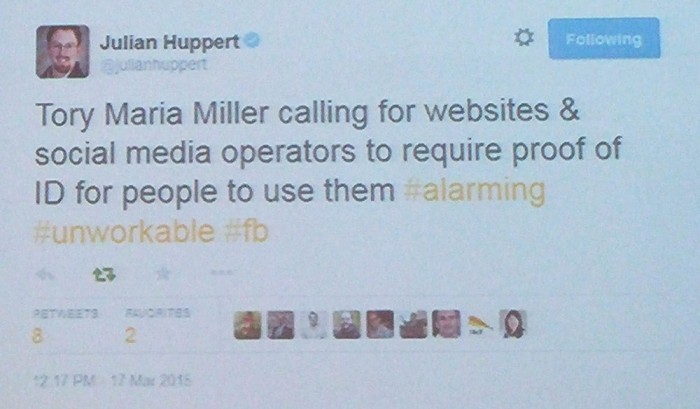
An example, she included a screenshot of a tweet in her presentation, that said:
If you use social media, you know how absolutely ABSURD it would be to require proof of ID in order to use the site.
Easy, Lazy SEO
Next, Jessica Rose walked us through easy, lazy SEO. She covered some of the basics of SEO and easy, safe things we can do to improve our rankings. The highlight of this panel was when one person asked her how he could improve his ranking with Bing, and Jessica said:
“I think that’s the first time anyone has ever asked me for SEO help with Bing.”
Hahah! So true! Who the hell uses Bing. 😛
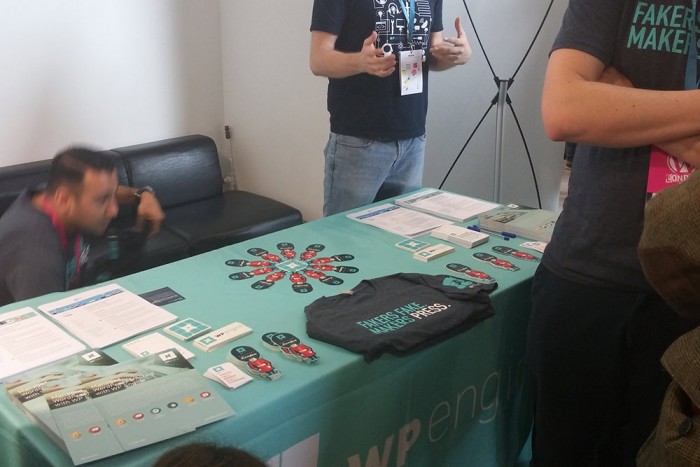
So many awesome sponsors!
The various WordCamp buildings (there were three) were filled with the event’s sponsors. These included Automattic, WooThemes, GoDaddy, WP Engine, and so many more! It was very cool to walk around and be able to see and talk to people/companies that you “see” online every day.
Lunch was… kind of awkward.
Lunch is when it became REALLY apparent to me that I’d have rather attended WordCamp with a friend. I couldn’t help but compare WordCamp to BEA.
I’m okay attending BEA on my own because I know the book blogging community. Even if I arrive on my own, I can recognize so many people just in and around BEA. Then I can tag along if I want, or at least just stop and say hi. Then, worst case scenario, I can curl up somewhere with a book and no one will judge me for it because it’s normal.
But I’m not as involved in the WordPress community (which is something I hope to change this year). I didn’t recognize or know ANYONE. But it felt like everyone else had at least one person (but often more like 5-10) that they knew and could talk to.
I’m a big introvert and kind of shy at first, so it’s hard for me to just put myself out there and meet people. What also made it hard was the fact that most of the attendees were male. And that’s perfectly fine, but I have a harder time connecting to guys and it just doesn’t seem as easy for me to put myself out there. I only ended up talking to like three or four people the whole day, and they were mostly just in passing (like when one girl asked me how to get on the wi-fi).
If I attend WordCamp again in the future, I’d definitely like to find someone to go with me. Maybe I need to get my husband into WordPress so I can drag him along next time!
But I do love how close the community felt.
One thing that was clear in the WordCamp environment was how supportive everyone was of each other. My favourite things were the two whiteboards that were up in the venue. There was one for “for hire”, where if you were looking for work you could write your name and contact details.
WordCamp London job board: for hire #wcldn pic.twitter.com/Y8ue81xU67
— WordCamp London (@WordCampLondon) March 22, 2015
Then there was another for “hiring”. If you were a company looking for new employees or freelancers, you could also list your information on that board.
WordCamp London job board: hiring #wcldn pic.twitter.com/vNbrRraBvx
— WordCamp London (@WordCampLondon) March 22, 2015
I felt like everyone was so supportive of each other, and that was pretty awesome!
I finished up the day with some swag and Nando’s
Sunday… didn’t happen.
Sadly, I never made it to the conference on Sunday. 🙁 While I was eating dinner (Nando’s!) I got a call saying there had kind of been an.. emergency.. back home. I ended up hopping on the train home straight away Saturday night and didn’t come back. I could have stayed at the conference, but I felt like I needed to be home.
It’s kind of a bummer because the schedule for Sunday looked AMAZING and I never did get to pick up my WordCamp t-shirt. Hopefully I’ll get the chance to attend next year!










*raises hand* I use Bing. 😛
This is so awesome! There really is a conference for everything, isn’t there?! And I love that idea of the seamless WP theme! That seems very hi-tech and convenient! 😀
Noooo!! Not Bing!! 😛
But yeah it’s so cool how there’s a conference for everything these days. And there are WordCamps all over the world!
The seamless themes do seem very cool. It will definitely take a while for theme developers to adapt though because they use a totally different technology, and primarily run off of JavaScript rather than PHP and stuff!
I was following your tweets for this – and got scared by the REST API!
Yeah the REST API will be a massive change. Themes will practically be pure CSS and JavaScript (with HTML embedded in the JS).
The WordPress geek in me reeeeeally likes the sound of that REST API. It would be awesome to not have to wait for a page to load, although I’m not sure if the book blogging community would fully utilize something like that. That’s wicked cool he fooled you all with a PowerPoint look-alike!
I definitely know what you mean about attending a convention alone. Last year the Annual Library Convention stopped in my city and I knew I needed to go. I dragged my friend along and she was excited, but it was obvious neither of us really fit in: we were both 17, so we looked younger than the middle-age to older librarian audience. One woman even asked me why I was there! (Not rudely, she was just curious.) Everyone was really nice though. It helped I had a friend, but I think I would have rather found people from the book blogging community there. 😛
Good luck getting more involved in the WordPress community! I think it’s awesome to have your foot in a few different communities on the Internet. You broaden your audience and make more friends. 🙂
Yeah the REST API will be really… different. I reckon it will take a while for theme developers to catch on just because it is so different. Themes will be made almost purely with CSS and JavaScript, and a lot of people don’t use JS that much in themes right now, so it will take some adapting.
Not fitting in is really tough! It sucks that you didn’t see many book blogging people at that convention. What a bummer!
Oh my lordy.
We both know I’m all NO DEV EVER AGAIN except for my own personal projects but that REST API stuff got me excited, I can’t lie. I was drooling all over my keyboard haha However, I do see it having the possibility to give devs + designers more headaches if something runs slow and the client is all WHYYYYYYY *cries into coco puffs* Other than that though it looks spiffy as hell.
Also, next WordCamp? I totes got you haha
The REST API is really cool but it will also be a massive change. Like, to go from mostly HTML + CSS + PHP to mostly CSS + JavaScript? That’s totally different! Yikes. It sounds like I need to get over my dislike for JS ASAP haha.
The idea behind the REST API is that the site content gets loaded early and stored locally in your browser. So when you click to go to a new page or whatever, that content has actually already been loaded and saved in your browser, so it’s just a matter of your browser rendering it. Kind of like clicking a toggle box that uses JS. Your browser already has the info, it just needs to unhide/hide it, you know?
You can fly here for the next WordCamp London then hit up Ireland on your way back. THIS PLAN IS AWESOME.
How cool! I had to laugh because I use Bing sometimes 🙂 I have a windows phone and tablet, so it’s the default search engine. And while I like google, Bing’s results are usually the same for me it close enough. I hope everything is okay at home too 🙂
Aghh shame you missed Sunday Ashley! Sounds like you had a great time though 🙂
Yeah, I’m bummed! There were so many EXCELLENT topics on Sunday!